COLUMN
2022.10.12Web制作
サイトにひと工夫がほしい!フォントの探し方
- ここ

こんにちは、ここです。
サイトを制作する上で、大事な要素の一つにデザインがあります。そしてそのデザインを左右するものとしてフォントがありますよね。特にテキストが多くなりがちなサイトだと、フォント一つで印象が大きく変わっていきます。
でも、「どんなフォントがあるのかわからない」「あのポスターで見たフォントを使いたいけど名前がわからない」。こんなことありませんか?
今回はフォントを簡単に探せるツールについてご紹介していきます!
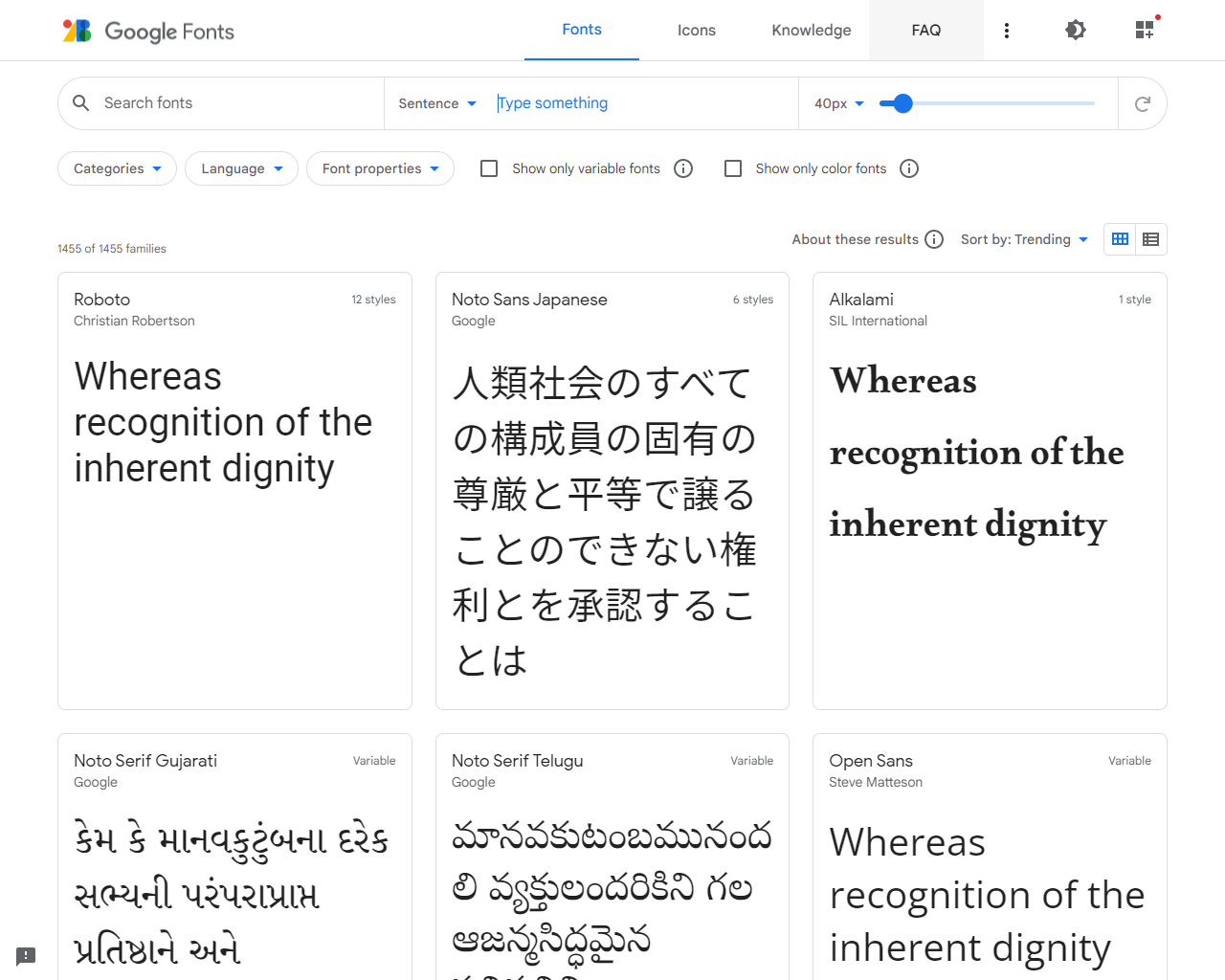
Google Fonts
Googleが提供しているWebフォントサービス。コードをコピペして使えるだけでなく、必要なフォントはインストールして自分のデバイスで使うこともできます。
日本語のフォントを探す場合は「Language」を「Japanese」にして検索します。フォントの名前や「Categories(明朝やゴシックなど)」、太さなどのスタイルから検索することができます。デフォルトの例文を変更して比較することもできます。
また、ソート機能を利用すれば、「トレンド」「人気」「新着」「アルファベット」の順に探すことも可能です。
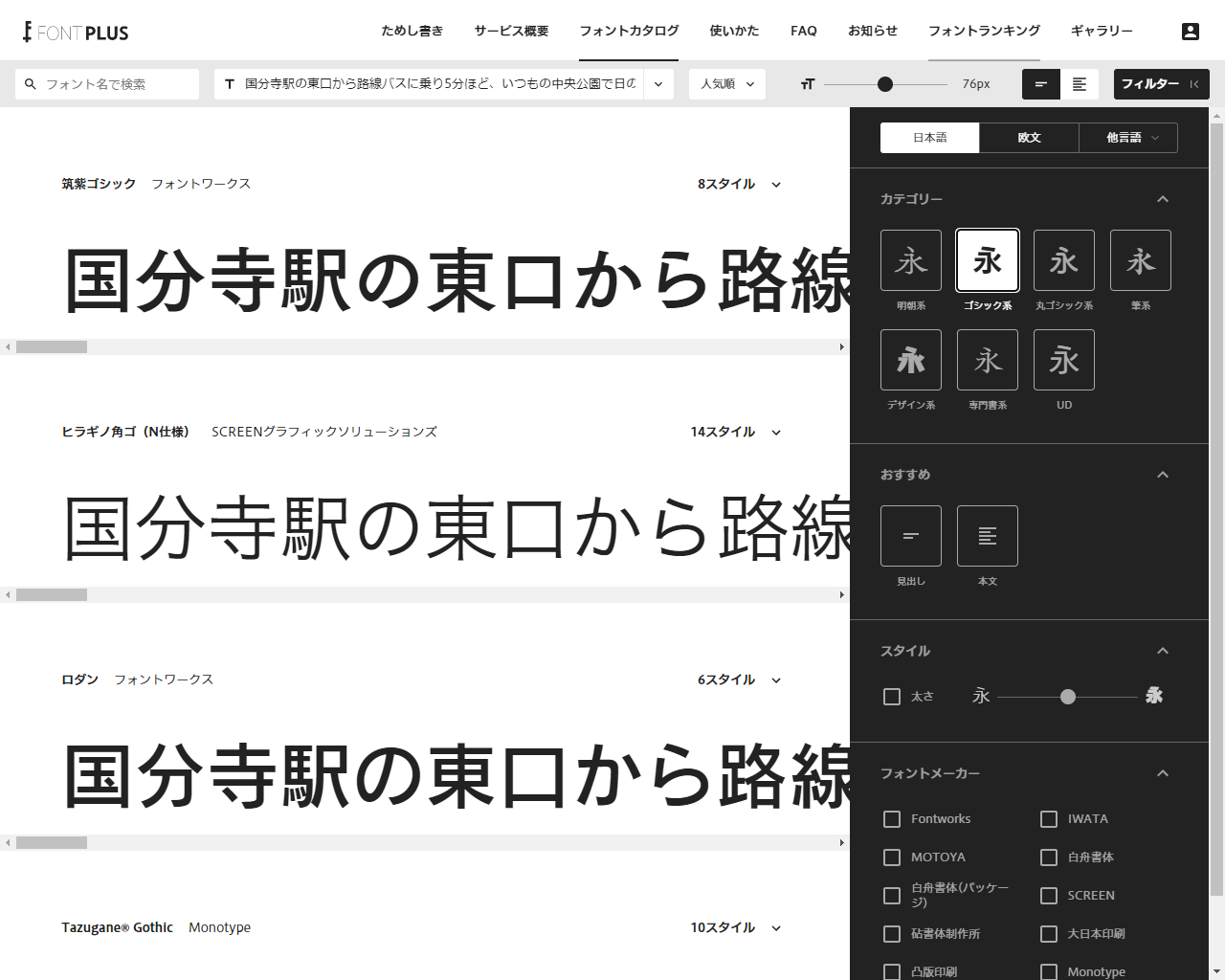
フォントカタログ
FONTPLUSが提供するサービス。「カテゴリ」や「スタイル(ここでは太さ)」、「フォントメーカー」などを右側のパネルから選択することで、簡単に自分のイメージするフォントと近いものを探すことができます。
そのフォントが見出し向きか本文に向いているかも教えてくれるので、Google Fontsでは選びきれないという方にお勧めです。こちらも、Google Fontsと同様にサイズや例文を変更して見比べることができます。
フォントのカタログサービスの多くが欧文フォントメインであるのに対して、フォントカタログは日本語がメインなのもありがたいですね。
フリーフォントケンサク
その名の通り、フリーフォントを検索するのに特化したサイト。カテゴリや書体だけでなく「かわいい」や「商用可」、「年賀状」など雰囲気や目的に合わせたフォントを検索することができます。
最後に
フォントが違えばサイトやバナーから受け取る印象は大きく変わります。目的に合ったデザインにするためにも、うまくフォントを使っていきたいですね。