COLUMN
2021.07.09Web制作
「JSON-LD」でFAQの構造化データを実装
- サツキ
- トリック or トリート! とりあえずお菓子ください。

皆さん、こんにちは。サツキです。
前回、前々回の記事で、「JSON-LD」形式のパンくずリストの構造化データを実装する方法の記事を書かせていただきました。
今回は、「パンくずリスト」ではなく「FAQ」の構造化データを正しくマークアップする方法をご紹介したいと思います。
以前の記事に興味がある方は以下のURLより御覧ください。
「JSON-LD」でパンくずリストの構造化データを実装【WP設置編】
「FAQ」の構造化データとは?設置するメリットは?
「FAQ」の構造化データとは、サイト内の「よくある質問ページ」や「サービスページ内のよくある質問セクション」等などの1つの質問に対して1つの回答があるFAQ形式の情報が検索エンジンにも理解できるようにHTML内に書かれるメタ情報です。
メタ情報の記述方法には「JSON-LD」や「Microdata」等がありますが今回は「JSON-LD」形式での設定の仕方について説明します。
それから、よく似た構造化データとして「Q&A」がありますが、こちらは1つの質問に対して複数のユーザー(サイト閲覧者)が回答できる必要があります。
1つの質問に対して1つの回答の「FAQ」と、1つの質問に対して複数の回答を持つ「Q&A」(※例:「Yahoo!知恵袋」)という違いがあります。
今回はよくある質問ページに設置するという想定ですので「FAQ」の構造化データについての説明になります。
「FAQ」の構造化データを設置するメリットとしては、検索結果画面に「リッチリザルト」として表示されることです。
「リッチリザルト」が表示されれば、検索結果画面でより大きく表示されるためユーザーの目に留まりやすくなったり、よりクリックされるようになることが期待できます。
「JSON-LD」でのFAQ構造化データの記述方法
以下は「JSON-LD」形式で質問を3つ設定した場合の例となります。
例)SAMPLE FAQ構造化データ
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "質問テキスト1?",
"acceptedAnswer": {
"@type": "Answer",
"text": "回答テキスト1"
}
},
{
"@type": "Question",
"name": "質問テキスト2?",
"acceptedAnswer": {
"@type": "Answer",
"text": "回答テキスト2"
}
},
{
"@type": "Question",
"name": "質問テキスト3?",
"acceptedAnswer": {
"@type": "Answer",
"text": "回答テキスト3"
}
}
]
}
</script>
FAQ構造化データの記述する際の注意点
・FAQの項目は最低3個からとなっており、2個以下の場合は構造化データを記述してもリッチリザルトとして表示されることはありません。
・FAQの項目は最大で10個までしか表示されません。ですので、優先度の高いものから記述する必要があります。
・ページに表示されている内容と構造化データを一致させる必要があります。ですのでページ上に表示されていないコンテンツをマークアップするとガイドライン違反となる恐れがあります。
(※ガイドライン違反があると逆に検索順位にマイナスの影響を与えてしまうかもしれませんので注意が必要です。)
正しく設置できているかの確認方法


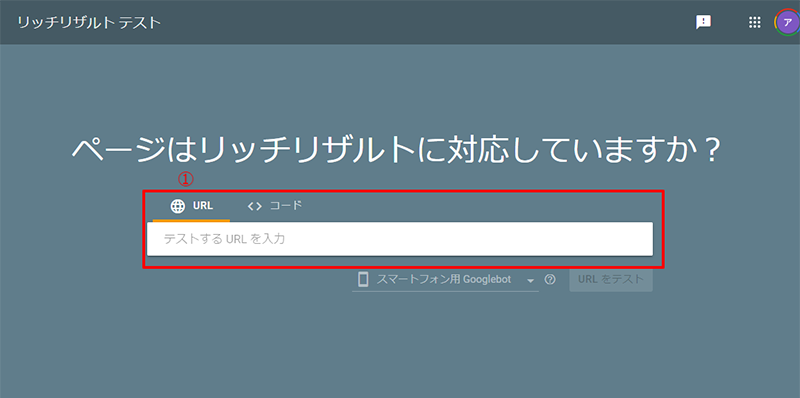
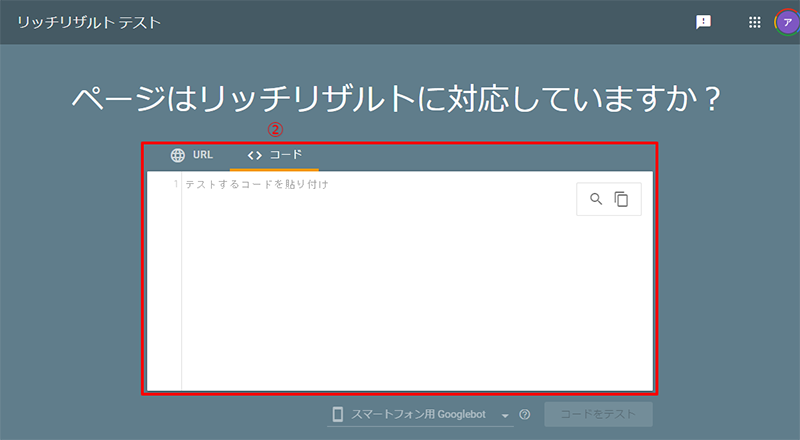
リッチリザルトテストのサイトで以下の方法でコードの検証ができます。
① テストするページのURLを入力して検証
② 直接テストするコードを貼り付けた上で検証
テスト自体は無料で、時間もかからないため実装後にはテストして構造化データが正しく設定できていることを確認することをオススメいたします。
まとめ
以上が、「JSON-LD」でのFAQの構造化データを実装する方法となります。
「例)SAMPLE FAQ構造化データ」をコピーしていただいて質問と回答の箇所を書き換えるだけで設定でき、特に難しいということもないかと思いますのでサイトによくある質問ページがある場合は導入してみてはいかがでしょうか?
それでは今回も最後までお付き合いありがとうございました。












