COLUMN
2019.08.30Web制作
デザインをワンランクアップ!効果的なタイポグラフィ表現
- mew

Webサイトのタイポグラフィ表現は、ひと昔前では考えられなかったほど豊かになっています。フォントはデザインのトーン&マナーを決定する要素として重要な役割を果たし、ブランドやWebサイトの全体の印象を左右するため、負荷を考慮して慎重に行いたいところです。そこで今回は、ブランドやデザインに合わせて、タイポグラフィ表現を効果的に行っているサイトをピックアップしました。
ブランド全体を意識したカスタムフォントの使用
特にBtoCにおいては、オフライン/オンラインにおけるビジュアルデザインの統一がブランドイメージを醸成するために必要になります。

「Denso Brand Site」
「Denso Brand Site」では、ブランドとして使用されているオリジナルのカスタムフォントをWebサイトにも取り入れることで、ブランドとしてのビジュアルデザインを統一しています。

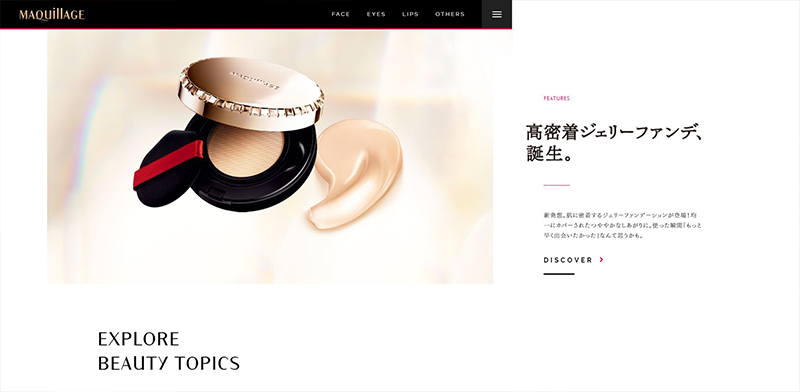
「MAQuillAGE | 資生堂」
「MAQuillAGE | 資生堂」では、マス広告などで使用されているカスタムフォント「M-font」と和文フォント「筑紫明朝」をWebサイトでも使用することで、既にあるブランドイメージをそのままWebにも反映させ、ブランド全体としてトーンを統一しています。
縦組みの活用
Webサイトのテキストは基本横組みですが、最近では縦組みで日本らしさを表現するWebサイトが増えてきました。縦組みを活用する際に考慮しなければいけないことは、レスポンシブデザインにどう対応するかという点です。

「鈴乃屋オリジナルコレクション 衣のいのち」
「鈴乃屋オリジナルコレクション 衣のいのち」では、縦組み主体でレイアウトが作られており、着物を扱うWebサイトとして日本らしさをうまく表現しています。レスポンシブデザインへの対応は、縦組みを想定してコンテンツが設計され、写真や余白、文字の大きさなどもしっかり作られているので、スマートフォンやタブレットなどの違う画面サイズのデバイスで見ても、縦組みのままレイアウトされ、同じ印象を保つことができています。
レタリング
Webデザインに限らず多く見られる手書きのタイポグラフィ。余白の多いシンプルなデザインとも相性が良く、通常のフォントでは伝えることができない細かいニュアンスの印象も表現できます。より印象に残るよう差別化する手段として、レタリングタイポグラフィを検討してみても良いかも知れません。

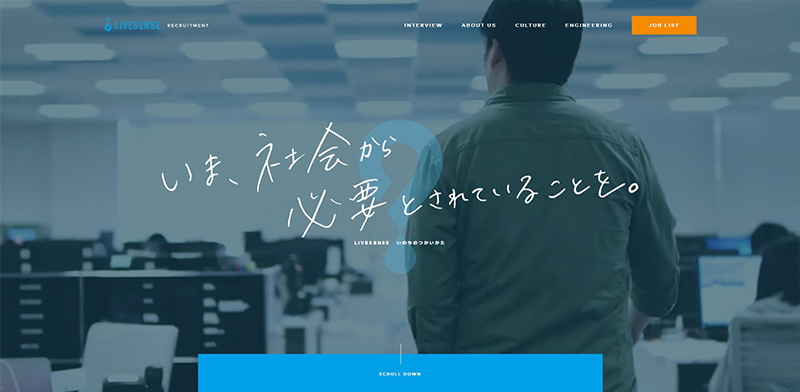
「リブセンス 採用サイト」
「リブセンス 採用サイト」では、「いのちのつかいかた」というコンセプトに合わせてレタリングを使用しています。「人」を感じさせつつ、真剣で柔らかい雰囲気を作り出しています。

「浄円寺」
グリッドやラインで構成された直線的なフラットデザインの中に、ルールを無視したレタリングタイポグラフィを使用することで、対照性が美しいWebサイトに仕上がります。縦書きで日本らしい大胆な余白を使ったデザインの中に、ポイントとして使われているレイアウトルールにはまらない筆記体が、浄円寺の風や空気感を表現しているようで効果的です。
極端なサイズ
WebフォントやSVGなどの技術的な向上や、スマートフォンでの情報伝達のしやすさなどから、タイポグラフィをUIや装飾的要素として利用するデザインも多く見られます。

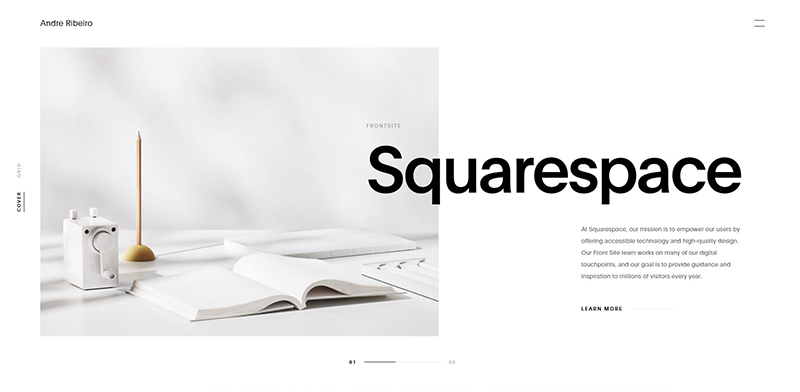
「Andre Ribeiro」
イメージ画像に大きなタイポグラフィを重ねるデザインは、雑誌のような印象を受けます。












