COLUMN
CATEGORY
2018.08.06Web制作
WEB制作者向け「Webデザイン便利ツール」
- しまこ

こんにちは。
しまこです。
今回はwebデザイナーならぜひとも知っておきたい便利なツールをご紹介します。
COLOR TOOL
https://material.io/color/
ブラウザ上でUIを確認しながら配色を試せるツールです。文字の色も変更でき、HTML、CSS、JSのソースコードも表示できます。
デザインの配色で迷ったときなど、全体のバランスが確認できていいかもしれません。
tinypng
画像ファイルを圧縮・軽量化できるサービスです。JPG、PNGに対応。
サイト内の表示枠にファイルをドロップ&ドラッグするだけでファイルのサイズがかなり圧縮できます。
Wordmark.it ? Helps you choose fonts
テキストを入力すると、PCに入っているフォントを使用して一覧で表示してくれます。
GoogleFontも表示してくれるのでフォントで迷ったときに便利かもしれません。
AutoDraw
マウスで描いた絵をAIが読み取り、似ているアイコンを候補として選んでくれます。
絵心が全くなくてもちゃんと読み取ってくれます。
色を変えたりテキストを入れたりも出来てとても便利ですね。
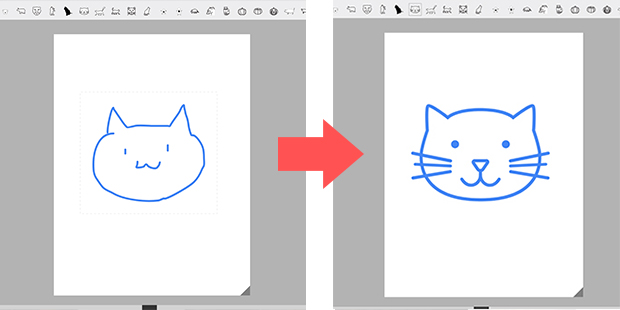
そして私もちょっと試してみました。

落書きがちゃんとしたアイコンに!

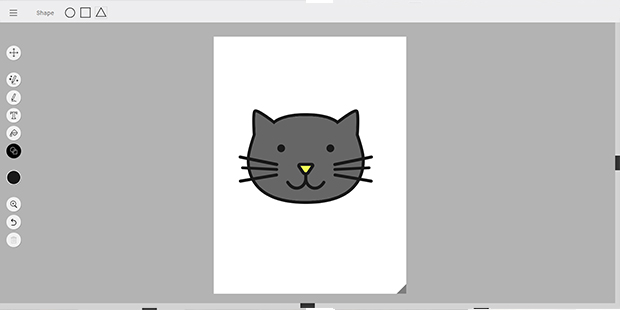
線の色などを変更して出来上がりです。
最近では本当に色々な種類のサービスがありますね。
時間があるときに探しにいくのも面白いかもしれません。












